关于
初めまして, どうぞよろしくお願いします👋
我叫 Mystic Stars
是一名 开源爱好者、游戏玩家
一定
记得
修改这块代码 优秀的产品 出色的设计 高效的编程 人性化的用户体验
Hello there!
技能
开启创造力
AfterEffect
Sketch
Docker
Photoshop
FinalCutPro
Python
Swift
Principle
illustrator
CSS3
JS
HTML
Git
Apifox
...
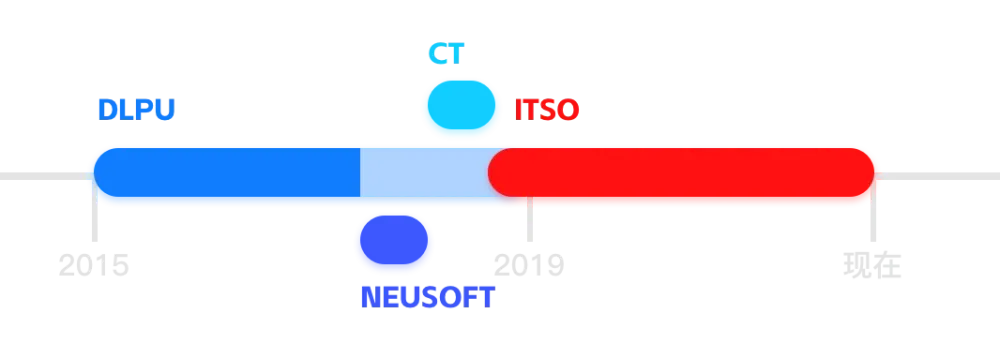
生涯
Discover Infinity


个性签名
愿你有一天,
能与你重要的人重逢。
座右铭
没有最好,
只有更好!
我的创作之旅
我为何要创作?
在我决定建立这个网站的时候,我的愿望是创造一个可以记录思考、分享见解的空间。通过与他人分享,我的想法和知识得以成长和深化。如果我的内容能够启发他人,帮助他们找到答案,那将再好不过了额。
我一直热衷于分享,无论是早期的博客还是现在的这个网站。我希望能够尽我所能,分享自己经验给大家。
与众多专注于单一领域的技术博客不同,我的网站涵盖了广泛的主题,包括实用的教程、好用软件的分享等等。我通常会分享我正在研究的内容,以及我所发现的新奇事物。
这就是我创建这个网站的初衷,也是我与世界分享的方式。很高兴在这里与你相遇,どうぞよろしくお願いします👋
始终如一,不离不弃
十年之约
我也不清楚这条路上能走多远。但我相信,只要能够坚持下来,10年后的现在,当我们回首相望,这段回忆必将永生难忘😊
致谢
赞赏名单
为爱发电,感谢所有赞赏的人!所有的赞赏费用我会100%用于网站建设、服务器维护,是你们的支持让我能够在这条路上走得更远!
赞赏作者
共1人
%20(自定义).png)
我自己
¥ 300